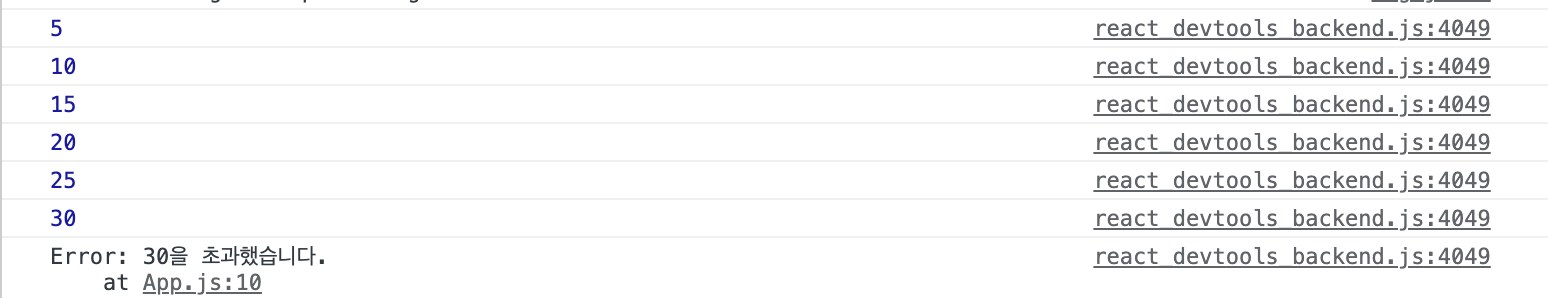
★ Promise란? 프로미스는 자바스크립트 비동기 처리에 사용되는 객체이며, 특히 앞서 언급한 콜백 지옥 같은 코드가 형성되지 않게 하는 방법으로 많이 사용 되어 지고 있습니다. ▶ 예제 function increase(number) { const promise = new Promise((success, fail) => { //success는 성공 fail은 실패 setTimeout(() => { const add1 = number + 5; if (add1 > 30) { // 30보다 높으면 에러 발생 const error = new Error("30을 초과했습니다."); return fail(error); } success(add1); // number값에 +5 성공 처리 }, 2000); }); r..