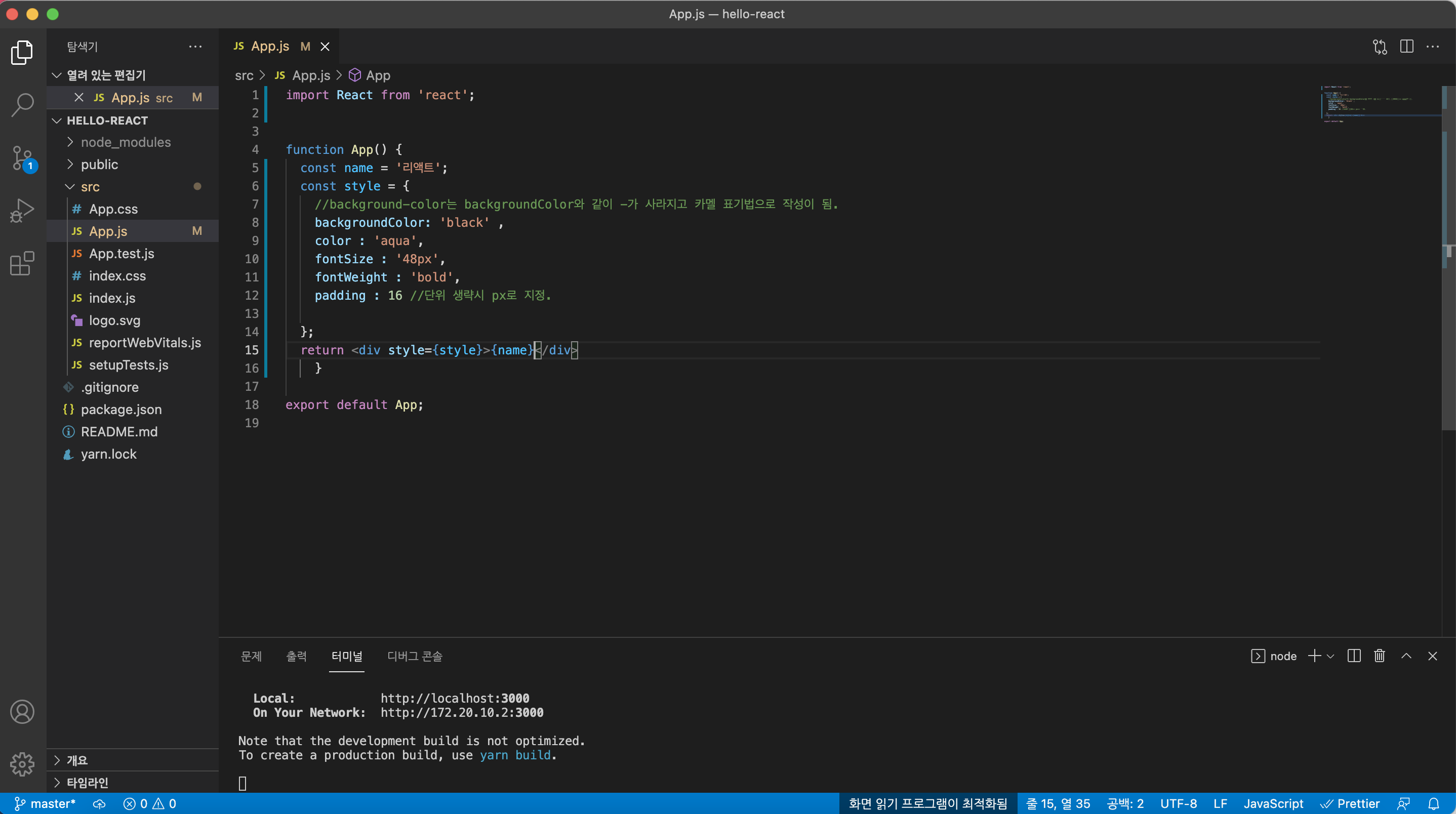
본래 인라인 스타일은 HTML에서 태그안에 속성의 스타일을 주려고 할 때 사용 되었다. 리액트에서도 역시 마찬가지로 적용이 가능하지만 JSX문법 케이스는 조금 다르다. 1 .리액트에서 Dom 요소에 스타일을 적용하려면 문자열 형태로 넣는 것이 아닌 객체 형태로 넣어 주어야한다. 2.예시를 보면 background-color처럼 -문자가 포함 되어있는 이름의 경우 '카멜 표기법'으로 작성해야 한다. 카멜 표기법이란? 첫 단어의 글자를 대문자로 적고, 맨 앞에 오는 글자는 소문자로 표기하는 것이다. 표기한 모습이 낙타의 등과 같다고 하여 카멜 표기법이라고 부른다 int insertNumber; 예시와 같은 형태로 작성. 표기법에 대해서는 다양하게 있기 때문에 추후에 한번 다뤄보도록 하겠습니다. JSX문법을 ..