React Router란?
React-Router는 다른 주소에 다른 화면을 보여주는것을 라우팅이라고 하며 브라우저의 API를 직접 사용하여 이를 관리하거나, 라이브러리를 사용하여 쉽게 구현이 가능합니다
라이브러리는 React-Router, Reach-Router, Next.js등 많이 있습니다. 저는 React-Router를 통하여 예시를 진행해보고자 합니다.
React- Router적용하기
$ npm install react-router-dom
$ yarn add react-router-dom
npm, yarn을 사용하는 것과 일치하게 위에 코드를 터미널에 입력하여 라이브러리 설치를 진행합니다.
import {BrowserRouter, Router} from 'react-router-dom
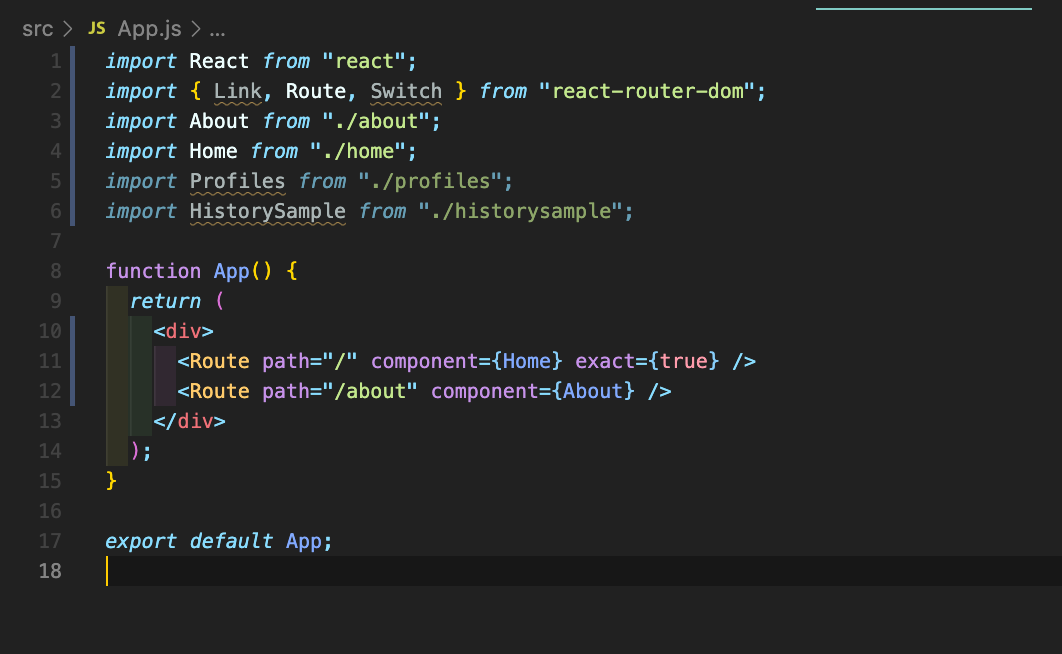
위의 코드를 App.js 에 추가 하겠습니다.
Router 컴포넌트를 사용하기 위해서 사용 방식있으며 방식은 다음과 같습니다.
<Route path="주소" component={보여 주는 컴포넌트}



위와 같이 home.js , about.js , app.js를 간단히 작성후 브라우저의 결과를 확인해 보면


다음과 같이 path에 지정된 경로를 통해 지정된 페이지를 보여주게 Router를 통해 설정 했습니다.
또한 App.js에 exact={true} 작성을 통해 props를 true로 설정하여 Home이 보이지 않고 하나의 컴포너트만 보이게 했습니다.
'지토의 개발일기 > React' 카테고리의 다른 글
| [React] PropTypes의 종류 (0) | 2021.09.07 |
|---|---|
| [React] isRequired를 활용하여 필수 propTypes을 설정해보자 (0) | 2021.09.07 |
| [React] SPA가 도대체 뭐지 . .?? (0) | 2021.09.05 |
| [React] children, 비구조화 할당 문법 props값 추출 (0) | 2021.09.03 |
| [React] props (0) | 2021.09.03 |