SPA란?
SPA는 Singgle Page Application의 약자이다. 한 개의 페이지로 이루어진 어플리케인셔이라는 의미이기도 하다.
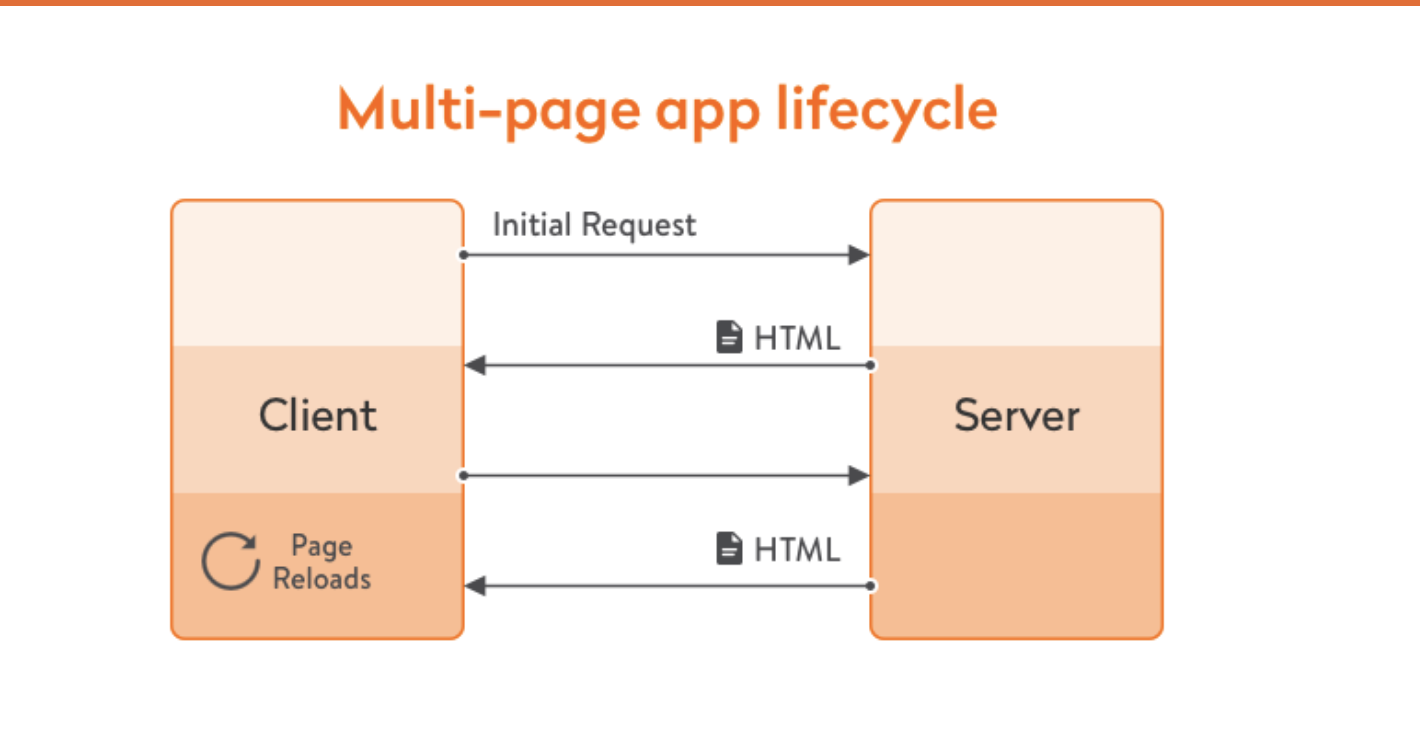
전통적인 웹페이지 같은 경우 다음과 같이 구성되어 있다.

전통적인 방식의 경우 페이지 이동이 있을 때마다 새로운 html을 받아오고 로딩할 때 마다 서버에서 리소스 해석하여 보여주는 방식이었습니다 . 서버에서 사용자가 볼 수 있는 화면이 준비되어지는 것이다. 요즘 같은 경우 많은 페이지를 보여줘야 하는 경우가 있기 때문에 모든 뷰를 준비하고 보여 주기에는 성능상에 문제를 발생 시킬 수 있습니다. 특히 사용자와의 인터렉션이 많은 경우 전환이 생길 때 마다 html 파일을 계속 요청하는 것은 비효율적이라고 볼 수 있겠습니다.

리액트 같은 경우에 어플리케이션을 부라우저에 불러와 실행 시키고 사용자와의 인터렉션이 발생하면 필요한 부분만 자바스크립트 사용 업데이트를 진행합니다. 이를 통해 트래픽 총량을 줄이는 어플리케이션 형태, 웹 사용성 , 속도향상에 이점을 가져올 수 있습니다. 특히 SPA의 경우 사용자가 볼 수 있는 화면의 페이지는 하나지만 해당 페이지에서 로딩된 JavaScript와 Browser간의 상태에 따라 다양한 형태로 보여 줄 수 있습니다.
SPA의 장점은?
- 유저 친화적이다.
- 서버 요청이 적은 편이다 페이지를 이동시 필요한 컴포넌\)만 부분적으로 업데이트하면 되므로 효율성이 증가합니다
- 개발이 쉽고 효율적이다. (백엔드와 프론트엔드 구분이 명확함)
- 앱 웹이 동일한 서버를 구동할 수 있다.
-PWA(Progressive Web Application) 와 조화가 좋다.
등을 들 수 있겠습니다.
SPA의 단점은?
- 앱의 규모가 커지면서 JS File이 너무 커져 페이지 로딩시 사용자가 이용하지 않은 페이지의 스크립트를 불러온다.
- 초기 구성시 구동속도가 느리다.
- 가장 많이 지적 받는 부분으로 SEO(검색엔진 최적화)가 어렵다 입니다.
SEO를 통해 꾸준히 트래픽을 얻어 좋은 컨텐츠를 상위에 노출 시켜야 마케팅으로서의 효과를 볼 수 있다는 장점이 있기 때문에 중요하다고 볼 수 있습니다. 자바스크립트를 사용하지 않는 일반 크롤로에서는 페이지의 정보를 제대로 수집해 가지 못한다는 단점이 따르고 구글, 다음 네이버등과 같은 검색엔진의 검색 결과에 페이지가 노출이 되지 않을 수도 있습니다.
- 보안상의 문제. (핵심 로직은 JavaScript로 작성되어진다.)
아직도 SPA가 진짜 좋은 방법인지에 대한 생각은 해보고 신입인 나로써는 잘 판단이 안서지만 그래도
개인, 팀프로젝트를 진행해보면서 현재 프로젝트와 SPA의 특성이 잘 맞는지에 대한 판단을 통해 판단을 해보는 것 역시 좋을 것이다라고 생각한다.
'지토의 개발일기 > React' 카테고리의 다른 글
| [React] isRequired를 활용하여 필수 propTypes을 설정해보자 (0) | 2021.09.07 |
|---|---|
| [React] Router (0) | 2021.09.05 |
| [React] children, 비구조화 할당 문법 props값 추출 (0) | 2021.09.03 |
| [React] props (0) | 2021.09.03 |
| [React] 인라인 스타일링 (0) | 2021.09.02 |