본래 인라인 스타일은 HTML에서 태그안에 속성의 스타일을 주려고 할 때 사용 되었다.
리액트에서도 역시 마찬가지로 적용이 가능하지만 JSX문법 케이스는 조금 다르다.
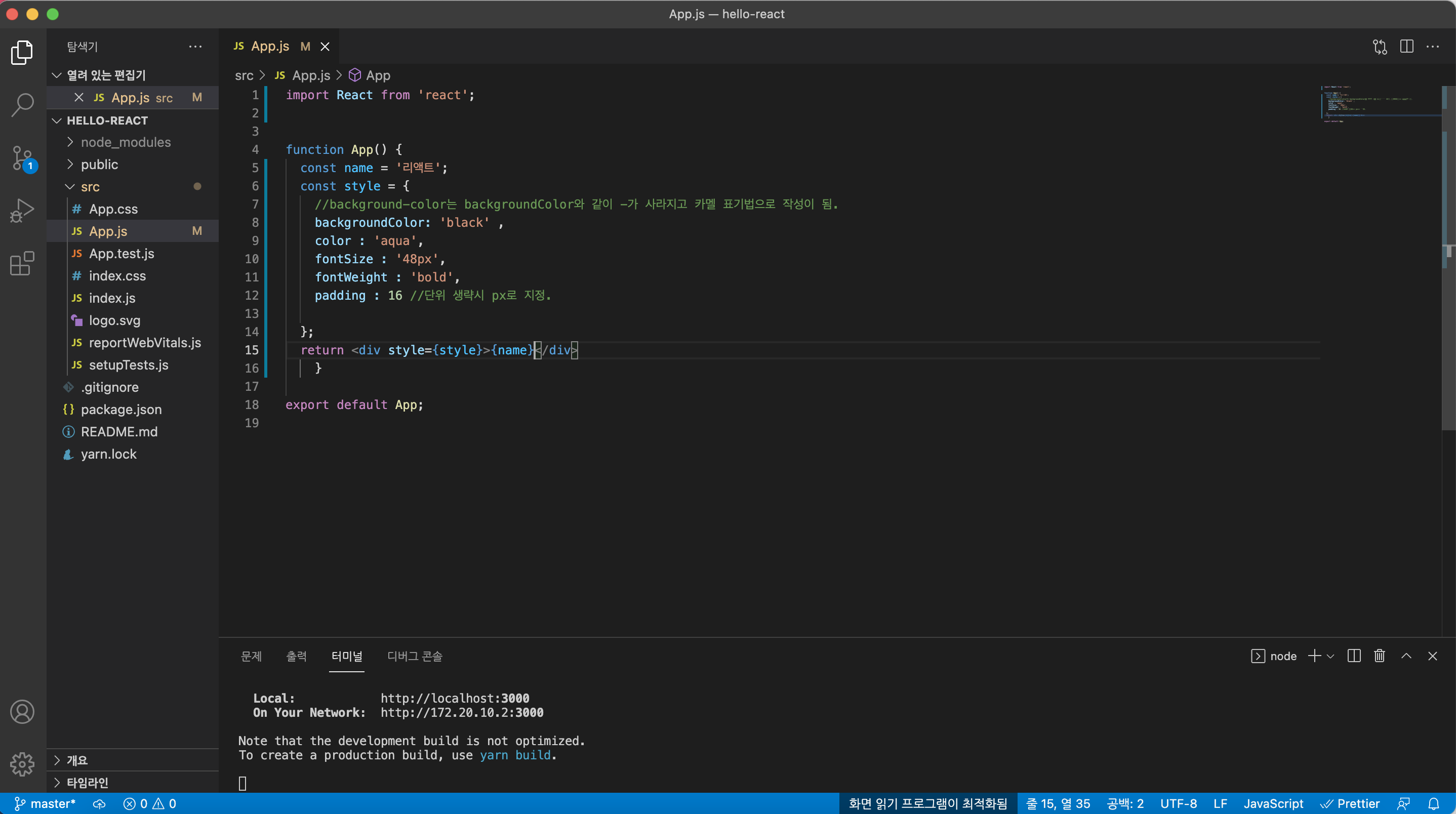
1 .리액트에서 Dom 요소에 스타일을 적용하려면 문자열 형태로 넣는 것이 아닌 객체 형태로 넣어 주어야한다.
2.예시를 보면 background-color처럼 -문자가 포함 되어있는 이름의 경우 '카멜 표기법'으로 작성해야 한다.
카멜 표기법이란?
첫 단어의 글자를 대문자로 적고, 맨 앞에 오는 글자는 소문자로 표기하는 것이다.
표기한 모습이 낙타의 등과 같다고 하여 카멜 표기법이라고 부른다
int insertNumber;
예시와 같은 형태로 작성. 표기법에 대해서는 다양하게 있기 때문에 추후에 한번 다뤄보도록 하겠습니다.
JSX문법을 적용한 예시를 보겠습니다.

style 객체를 미리 선언하고 div에서 style을 지정하고 받아오는 형태로 적용했는데
미리 선언하지 않고 바로 자체에 지정하고 사용도 가능합니다.
(...) //위와 같은 코드로 생략하고 바로 style지정한 부분만 작성하겠습니다.
return (
<div
style={{
backgroundColor: 'black',
color: 'pink',
fontSize: '48px,
fontWeight: 'bold',
padding: 1
}}
>
{name}
</div>
)
(...)
인라인 스타일의 단점
inline-style을 지양하는 것이 좋다고 하는 이유는
- CSS 중복으로 인하여 재사용성 떨어짐
- 미디어 쿼리, 키프레임 애니메이션과 같은 기능 사용 불가능
- 규모가 커질 수록 유지보수 및 가독성이 떨어진다는 단점
등을 들 수 가 있다.
다양한 형태로 CSS를 관리할 수 있는 방법이 있고
추후에 "컴포넌트 스타일링" 에 대해서 정리를 할 시간이 있을 것 같다.
'지토의 개발일기 > React' 카테고리의 다른 글
| [React] children, 비구조화 할당 문법 props값 추출 (0) | 2021.09.03 |
|---|---|
| [React] props (0) | 2021.09.03 |
| [React] And 연산자(&&) 활용한 조건부 렌더링. (0) | 2021.07.15 |
| [React] 조건부 연산자 (삼항 연산자) (0) | 2021.07.15 |
| [React] 작업환경 설정 (macOS) (0) | 2021.07.14 |