개발시 특정 조건을 만족할 때 내용을 보여주고 그러지 않을 경우 아무것도 렌더링 하지 않아야 하는 상황이 있을 수 있습니다.
이럴때 역시 연산자를 활용하여 구현가능합니다.

False일 경우 null값이 렌더링 되게 하여 아무것도 보여 주지 않게 할 수 있습니다.
이것보다 더 짧은 코드로 똑같은 작업을 진행해 보겠습니다.

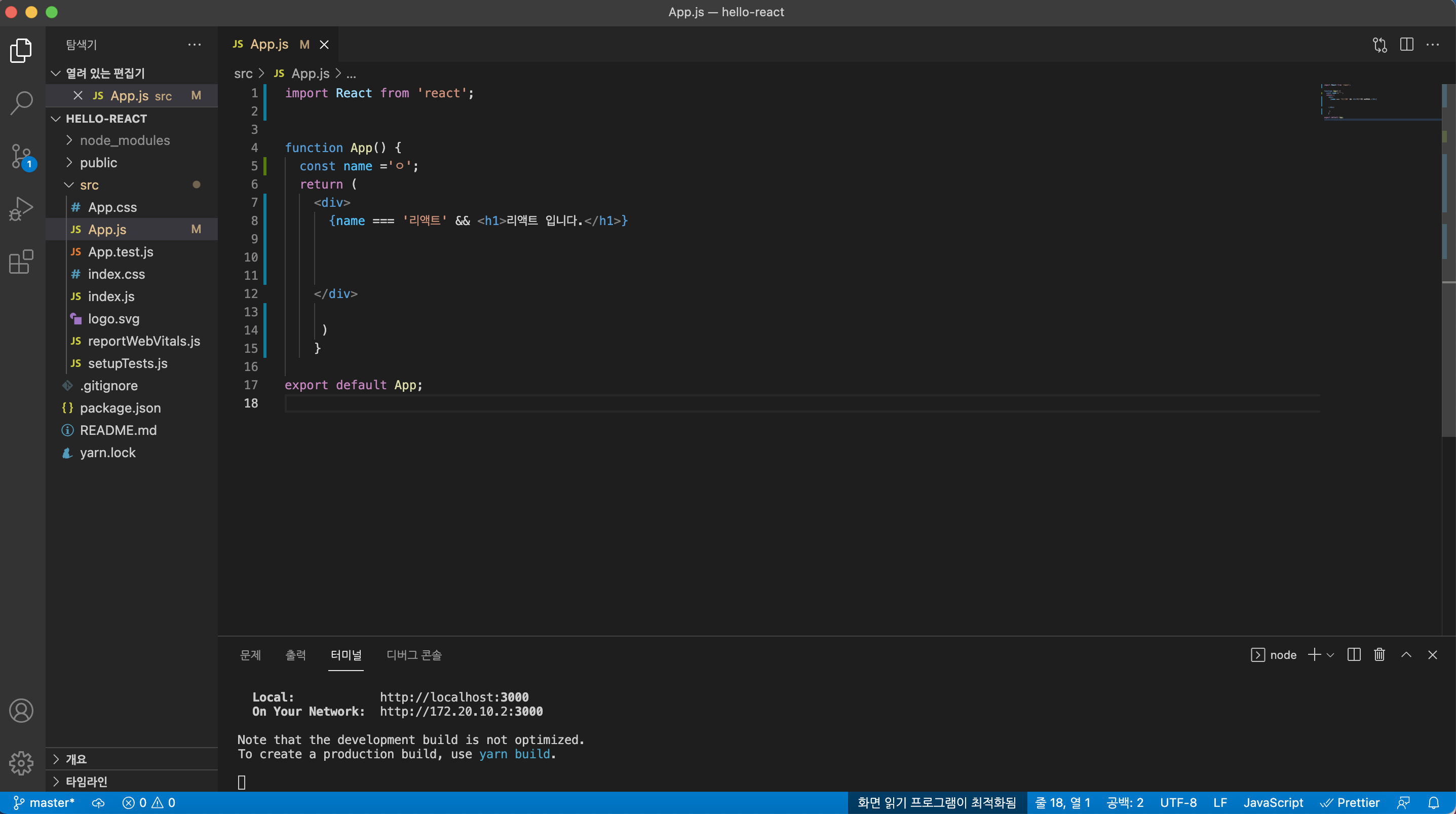
&& 연산자로 조건부 렌더링이 가능할 수 있는 이유로 리액트에서 false를 렌더링할 때는 null과 마찬가지로 아무것도 나타나지 않기 때문입니다.
한가지 주의해야 할 부분으로 "0"의 경우 엄연히 주어진 데이터 값이기 때문에 예외적으로 화면에 출력된다는 점을 참고하시면 좋을거 같습니다.
마지막으로 JSX를 작성할 때 감싸주는 '()'의 경우 필수 사항이 아니므로 취향에 따라 작성하시면 되겠습니다.
'지토의 개발일기 > React' 카테고리의 다른 글
| [React] props (0) | 2021.09.03 |
|---|---|
| [React] 인라인 스타일링 (0) | 2021.09.02 |
| [React] 조건부 연산자 (삼항 연산자) (0) | 2021.07.15 |
| [React] 작업환경 설정 (macOS) (0) | 2021.07.14 |
| [React] JavaScript ( for .. of 와 for ..in 의 차이점) (기초문법) (0) | 2021.05.26 |