seInterval() / clearInterval()
setInterval()메서드는 코드를 일정 시간 간격으로 반복 실행, clearInterval()은 setInterval()메서드를 취소한다.
var 참조변수 = setInterval(function(){코드}, 시간 간격(ms));
var 참조변수 = setInterval("코드", 시간간격 (ms));
// 다음은 3(3,000)초 간격으로 변수 i의 값을 1씩 증가 시킴
var ints = setInterval(function(){i++},3000);
var ints = setInterval("i++", 3000);
// clearInterval() 메서드의 기본형
clearInterval(참조변수);
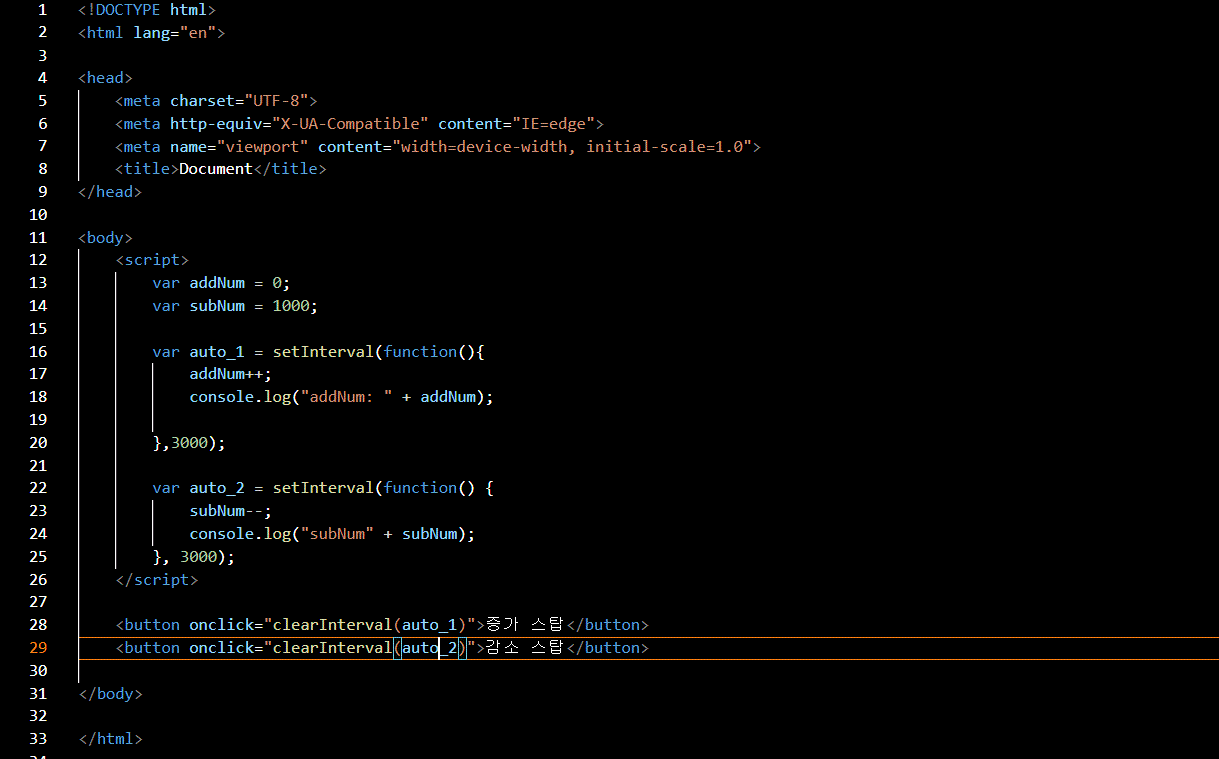
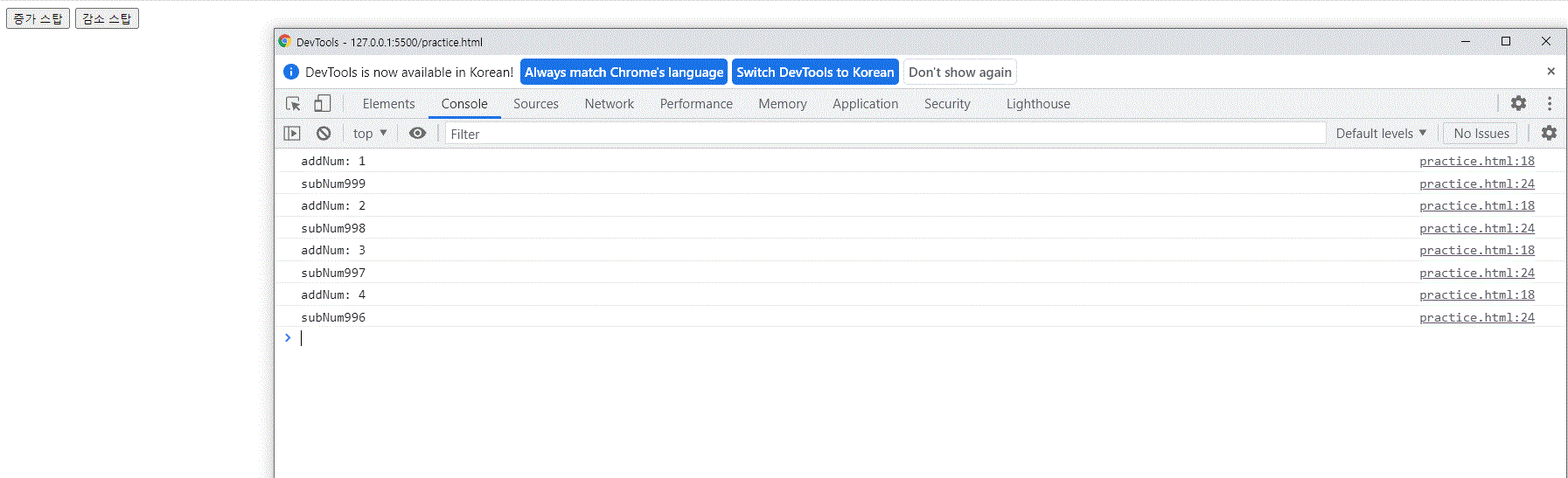
예시 )


setTimeout() / clearTimeout()
setTimeout() 메서드는 일정 시간이 지나면 코드를 실행하고 종료한다, clearTimeout() 메서드는 setTimeout()메서드를 제거한다.
var 참조 변수 = setTimeout(function(){자바스크립트 코드} , 시간간격(msc));
var 참조 변수 = setTimeout("자바스크립트 코드", 시간간격(msc));
//다음은 5초 간격으로 변수i 값을 1씩 증가
var tie = setTimeout(function(){i++}, 5000);
var tie = setTimeout("i++", 5000);
//clearTimeout() 메서드의 기본형은 다음과 같다
clearTimeout(참조변수);
clearTimeout(tie); // tie에 참조 되어있던 setTimeout()를 삭제
예시 2)


'지토의 개발일기 > javaScript' 카테고리의 다른 글
| [JavaScript] history 객체 , navigator 객체 (0) | 2021.10.20 |
|---|---|
| [JavaScript] Screen 객체 , location 객체 (0) | 2021.10.20 |
| [JavaScript] 브라우저 객체 모델 (0) | 2021.10.20 |
| [JavaScript] 문자열 객체 (String Object) (0) | 2021.10.20 |
| [JavaScript] 배열객체 (0) | 2021.10.20 |