지토의 개발일기/jQuery
[jQuery] 콘텐츠 탐색 선택자
지아토
2021. 10. 21. 14:08
콘텐츠 탐색 선택자란?
: 요소 또는 속성의 포함 여부에 다라 특정 요소를 선택하는 선택자다.
| 종류 | 사용법 | 설명 |
| $("요소 선택:contains(텍스트)") | $("li:contains('내용2')") | <li>요소 중 '내용2'라는 텍스트를 포함하는 요소만 선택 |
| $("요소 선택").contents() | $("p").contents() | 선택한 요소의 하위 요소중 가장 가까운 하위 요소 선택 |
| $("요소 선택:has(요소명):) $("요소 선택).has(요소명) |
$("li:has('span')") $("li").has('span') |
선택한 요소의 하위 요소 중 가장 가까운 하위 요소 선택 |
| $("요소 선택:not(:제외요소)") $("요소 선택).not(:제외요소) |
$("li:not(:first)") $("li") |
<li>요소 중 첫 번재 요소만 제외하고 선택 |
| $(요소선택).filter(필터요소) | $("li").filter(".list2") | <li>요소 중 class 값이 "list2"인 요소만 선택 |
| $(요소 선택1).find(요소 선택2) | $("li").find("strong") | <li>요소의 하위요소인<strong>만을 선ㅌ개 |
| $("요소 선택1").closset("요소선택") | $("storing").closset("div") | <strong>을 감싸는 상위 <div>요소중 가장 가까운 상위요소를 선택 |
| end() | $("li").childern("a").end() | 필터링이 실행되기 이전의 요소인 <li>가 선택됨. |
기본예시)


선택자와 함께 알아두면 유용한 메서드
메서드 종류
| 종류 | 사용법 | 설명 |
| is(":요소상태") | $(".txt1").is(":visible") | 선택한 요소가 보이면 true를 반환 |
| $.noConfilct() | var 변수 = $.noConflict(); 변수("요소 선택") |
$.noConflict()함수를 이용하면 현재 제이쿼리에서 사용중인 $ 메서드의 사용을 중단 하고 새로 지정한 변수명 메서드 사용 |
| get() | $("요소선택").get(0).stytle.color="f00" | 선택자에 get(0)을 적용하면 자바스크립트DOM 방식을 사용할 수 있다. |
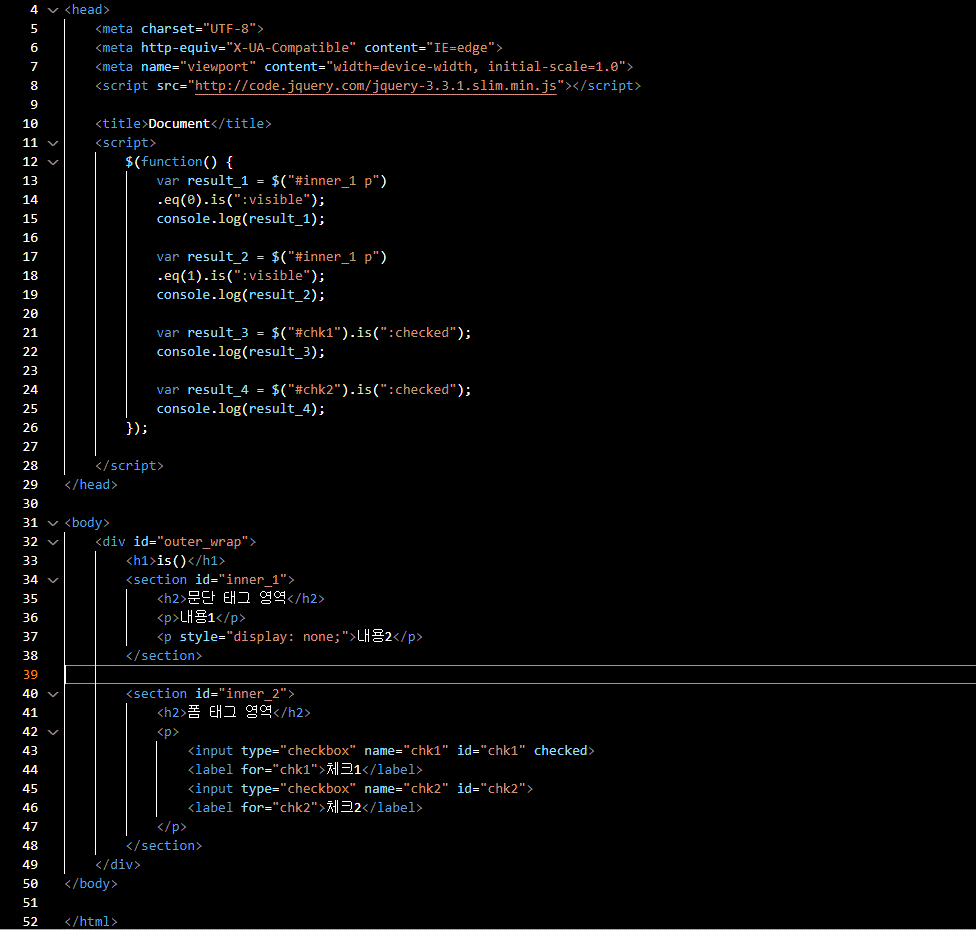
예제 )