지토의 개발일기/React
[React] Context Api란 ??
지아토
2021. 9. 15. 18:55
1. context Api란 ??
▶ 기본적으로 리액트 프로젝트에서 전역적으로 사용할 데이터가 있을 때 유용하게 사용되는 기술이다. (ex. 환경설정, 로그인정보, 테마)
또한 자주 사용되어 지는 리덕스 styled-components, 리액트 라우터등 은 contextApi로 기반 되어 구현되어 있음을 알 수 있다
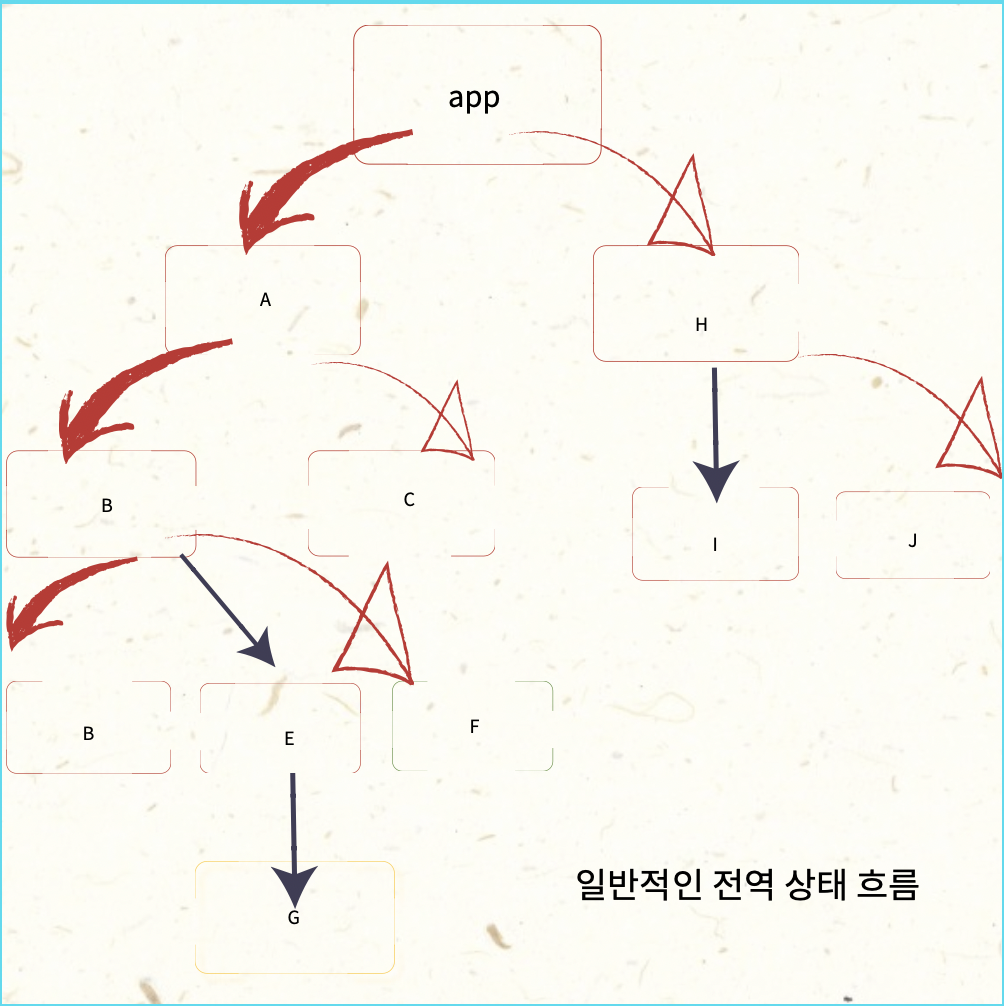
2. context API 전역상태에 대한 이해

기본적으로 reactsms 컴포넌트 간에 데이터를 props로 전달 한다. 보통 필요한 데이터가 있을 경우 최상의 컴포넌트 위의 사례의 경우
App에 state를 넣거나 수정해서 관리를 해야한다.
예를 들면 G 컴포넌트는 전역상태 업데이트 시킨다 가정 했을 때 APP 컴포넌트에서 정의를 해야
APP -> A -> B-> E -> G와 같은 복잡한 과정을 거쳐서 전달을 해야하니 불편할수 밖에 없으며
나중에 리액트 프로젝트에서 더많은 컴포넌트를 사용하거나 거쳐야 할 경우는 유지보수에 대한 어려움을 겪을 수 있다 .

보시는 사진과 같이 기존에는 최상위 컴포넌트를 거쳐서 props에서 원하는 함수를 전달 해야했지만
Context Api를 사용하면 Context를 만들어 한번에 관리를 하여 사용할 수 있다는 장점이 있습니다.
다음시간에는 Context API를 어떻게 사용하는지에 대해서 포스팅 하겠습니다
그럼 안뇽~