지토의 개발일기/React
[React] Promise
지아토
2021. 9. 8. 17:52
★ Promise란?
프로미스는 자바스크립트 비동기 처리에 사용되는 객체이며, 특히 앞서 언급한 콜백 지옥 같은 코드가 형성되지 않게 하는 방법으로 많이 사용 되어 지고 있습니다.
▶ 예제
function increase(number) {
const promise = new Promise((success, fail) => {
//success는 성공 fail은 실패
setTimeout(() => {
const add1 = number + 5;
if (add1 > 30) {
// 30보다 높으면 에러 발생
const error = new Error("30을 초과했습니다.");
return fail(error);
}
success(add1); // number값에 +5 성공 처리
}, 2000);
});
return promise;
}
increase(0)
.then((number) => {
//promise에서 succescc 값은 .then을 통해서 값을 받아 올수 있다.
console.log(number);
return increase(number); //promise 리턴하면 아래에 또 then으로 이어서 처리 가능
})
.then((number) => {
console.log(number);
return increase(number);
})
.then((number) => {
console.log(number);
return increase(number);
})
.then((number) => {
console.log(number);
return increase(number);
})
.then((number) => {
console.log(number);
return increase(number);
})
.then((number) => {
console.log(number);
return increase(number);
})
.catch((error) => {
//에러 발생시 catch를 통해 캐치해냄
console.log(error);
});
then을 활용하여 작업을 진행 하기 때문에 콜백 지옥 보다 훨씬 가독성이 좋은 모습임을 알 수 있습니다.
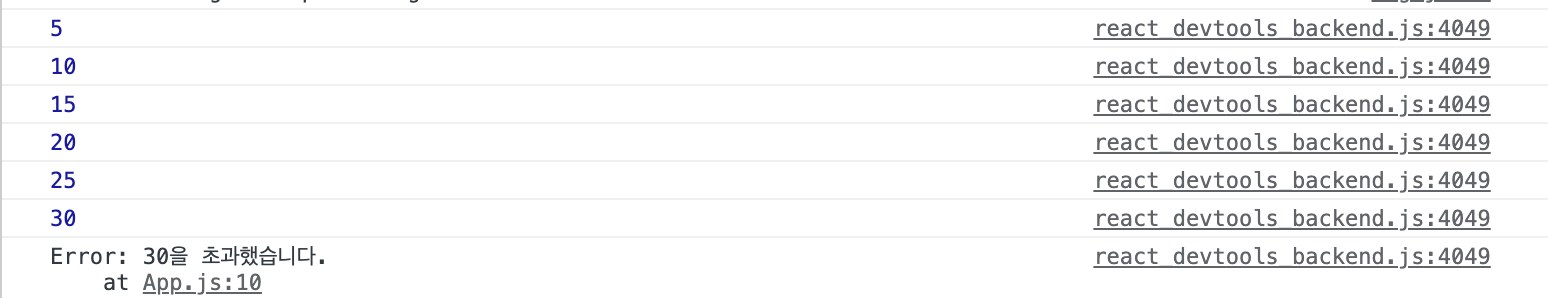
설정에 대한 log값을 보면